Assets
Overview
The Assets Element is mainly used for storing static files such as HTML, CSS, JS, and icons.
Please note that the content stored in the Assets Element will progress and roll back along with the code version.
Features
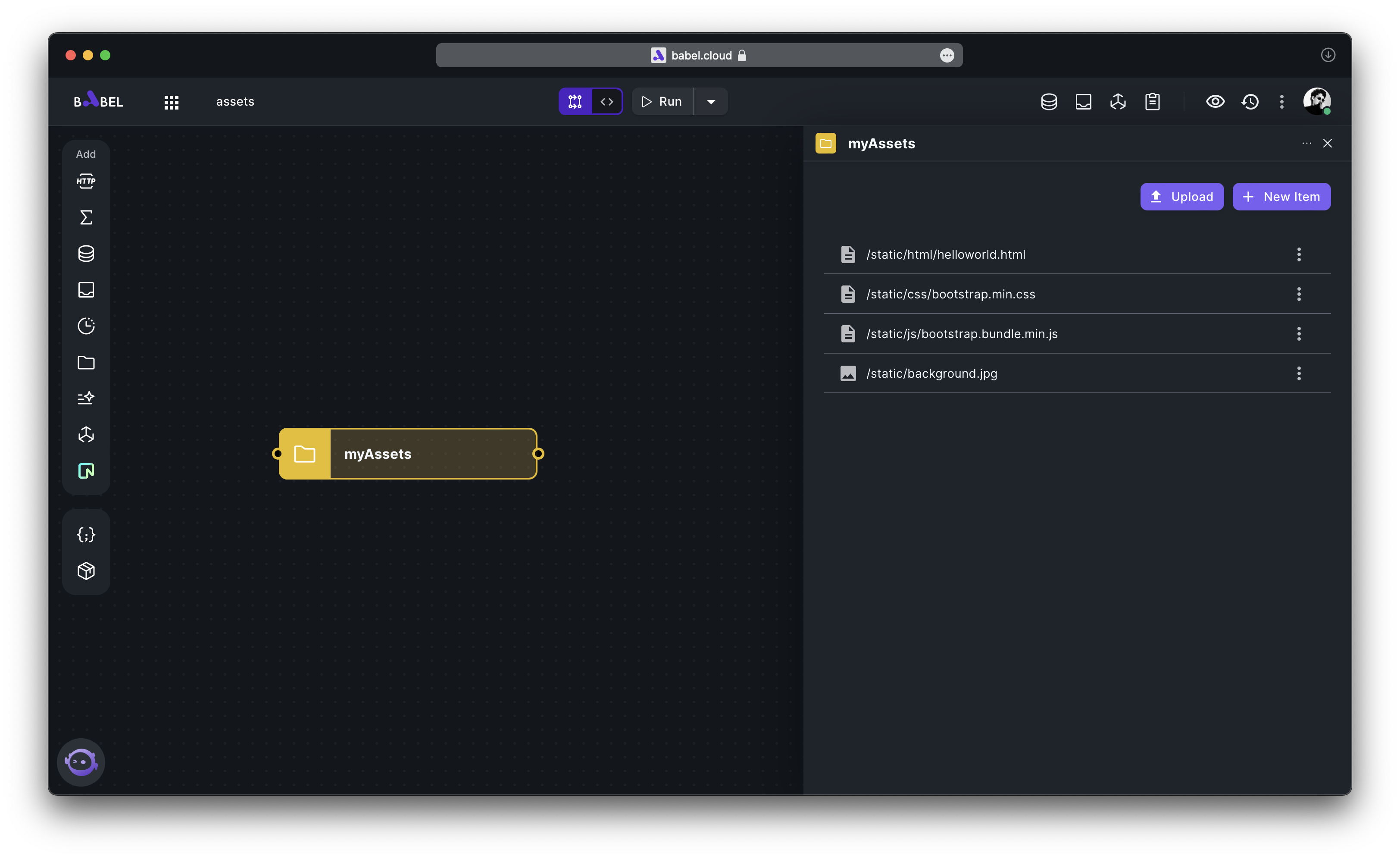
Assets Items
The Assets Element consists of multiple Items, each of which can be viewed as a traditional file, Each Item has two fields: path and content. The path specifies the access path and name of the file, while content is the content of the file.
Note: The path field must start with "/" and end with a letter or number. Letters, numbers, dots, slashes, hyphens, or underscores can be included in the middle.

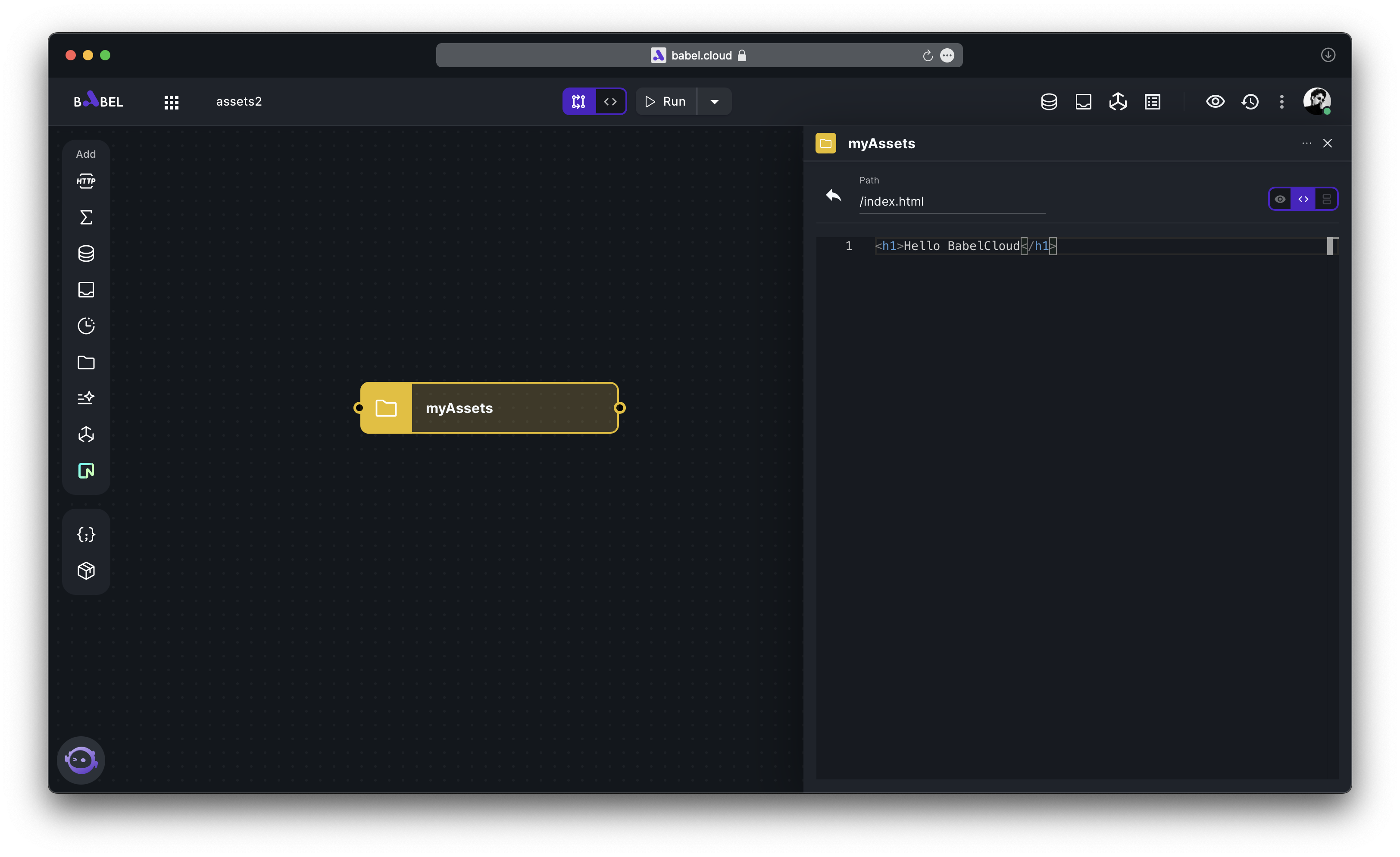
By clicking on any Assets Item, you can enter the Asset Details page. For small text types, online editing and updating capabilities are provided. For large text (over 40,000 characters) and non-text types, you need to re-upload to update the content.

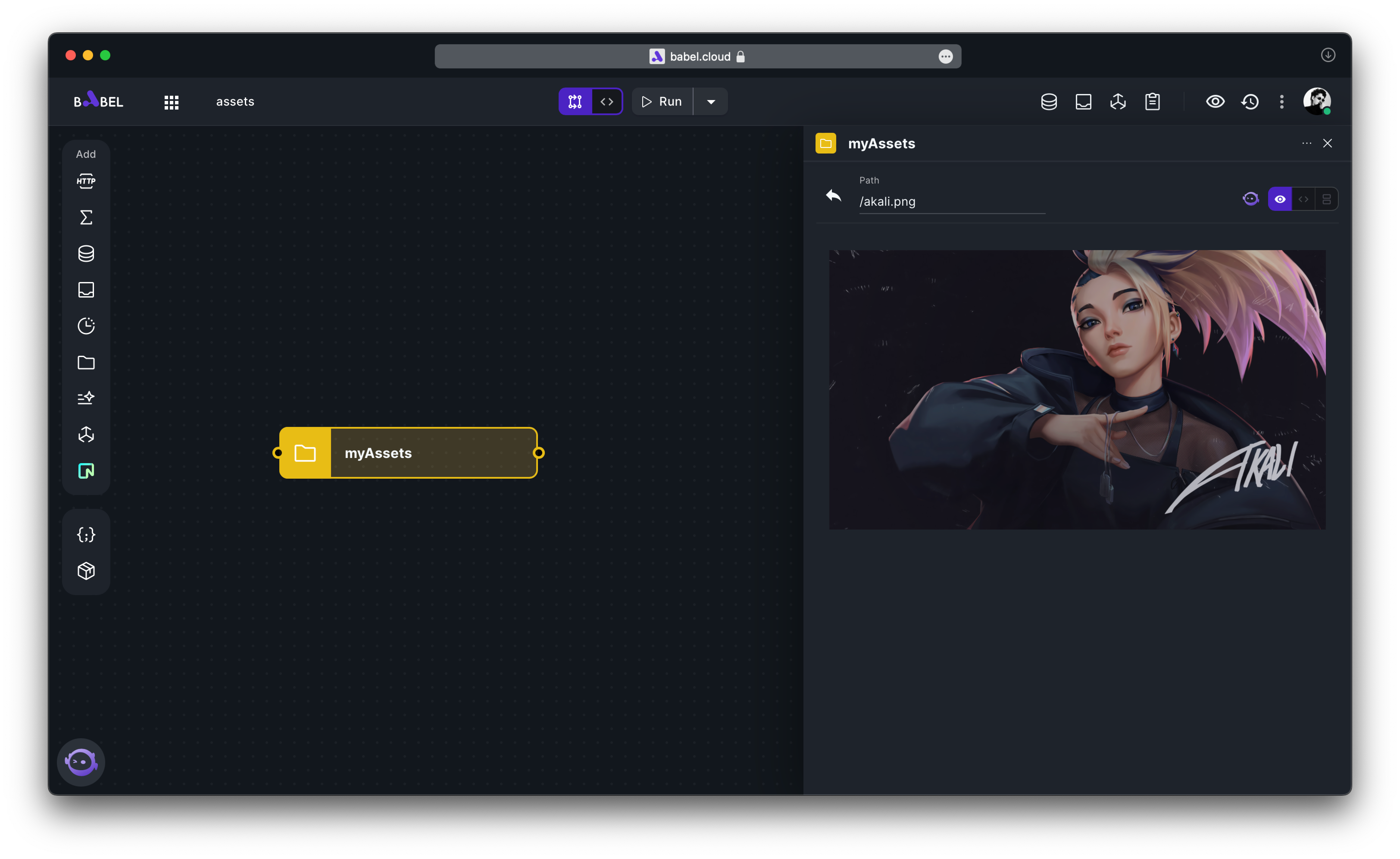
For some multimedia type items, an online preview capability is provided.

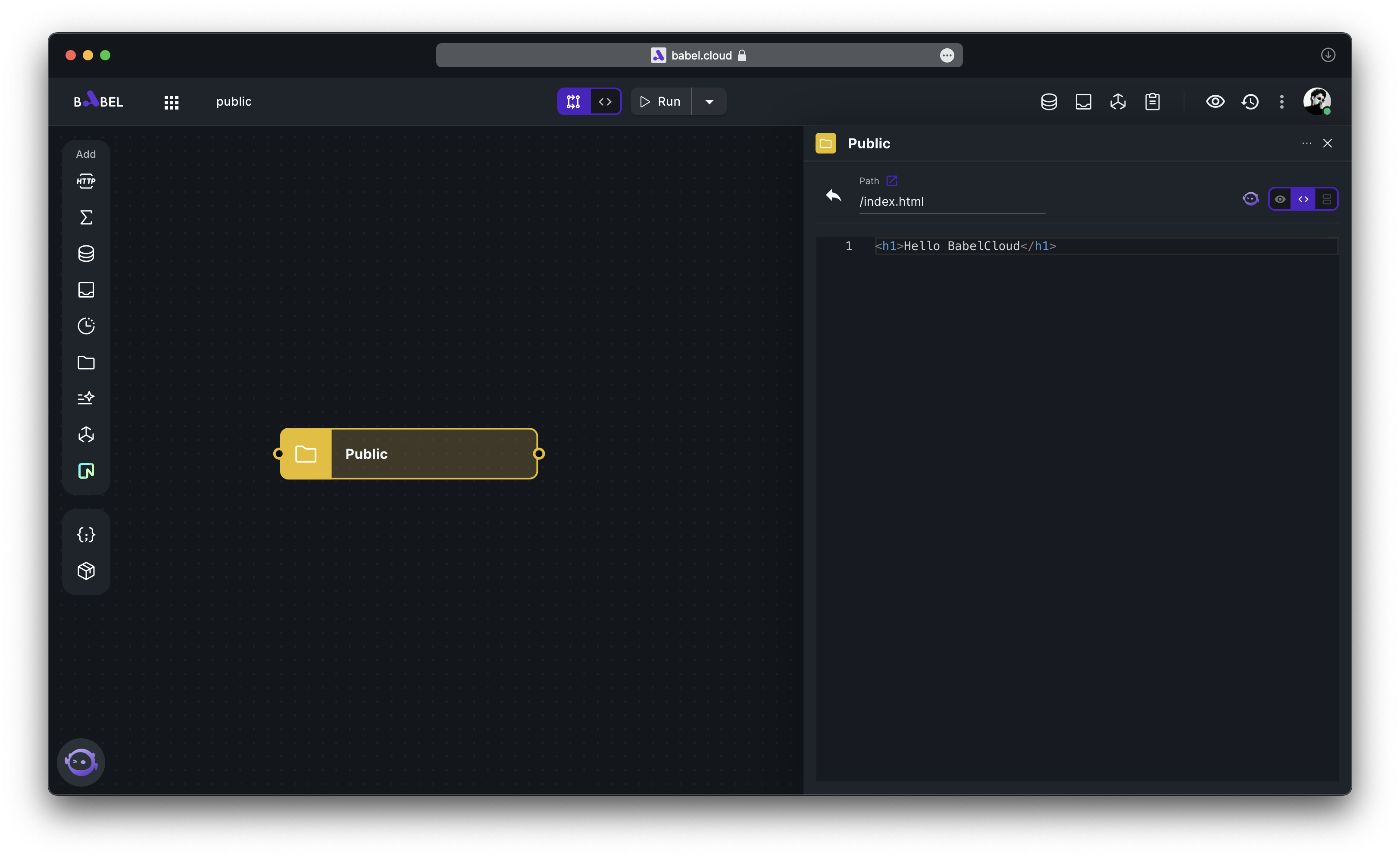
Public Assets
Public Assets is a special type of Assets Element that can be directly accessed by external applications. If you're developing a web application, static resource files for your site can be stored in Public Assets.
Please note that when the route of the HTTP Element and the Public Assets is the same, the request is sent to the HTTP Element, and the Public Assets will not be accessed.

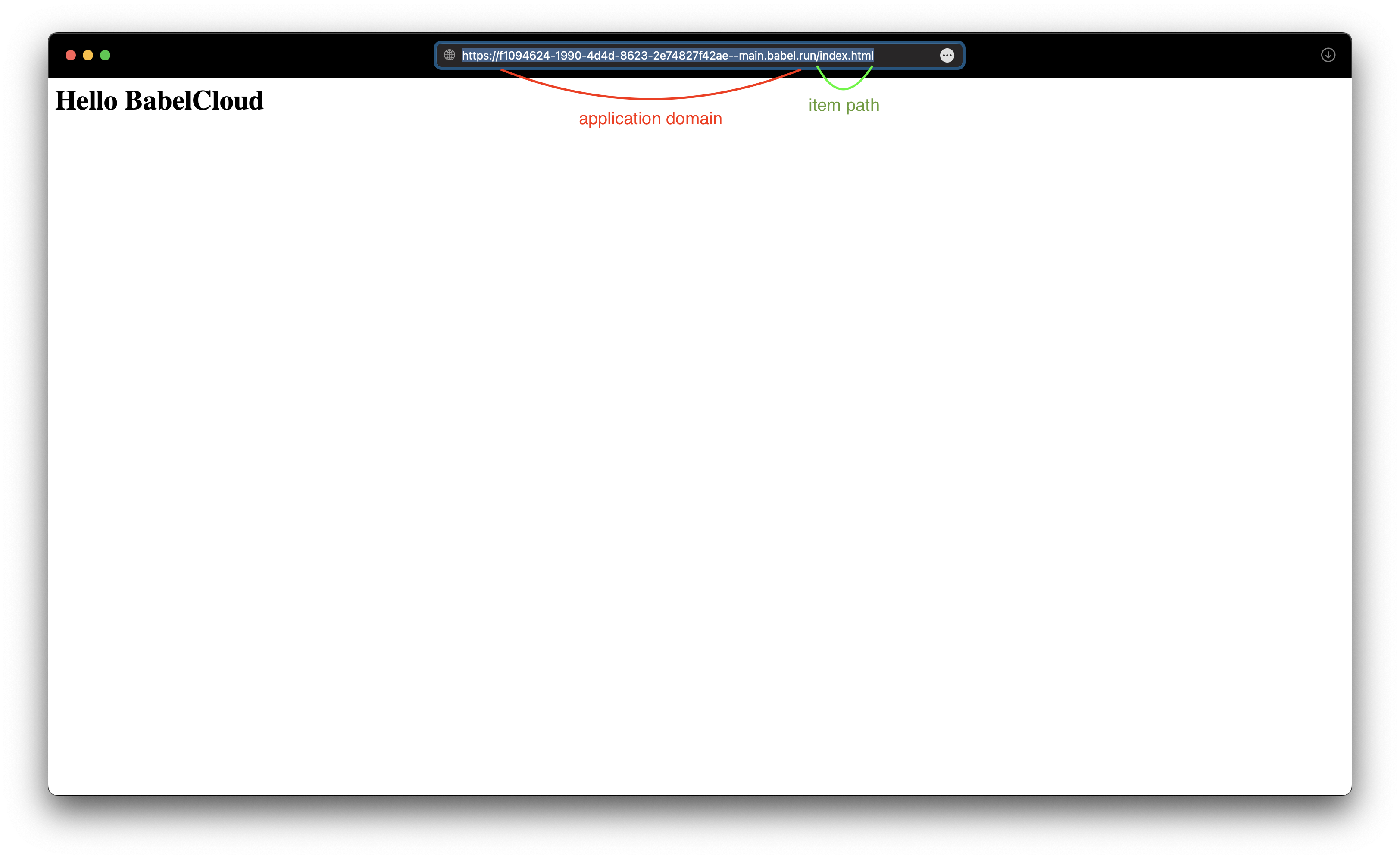
You can access this item by using the current application domain + /index.html.
If you are not sure of the current application domain, you can create and run an HTTP Element to obtain it, specifically please refer to the section Access HTTP Element in the browser.

Quota
An Assets Element can hold a maximum of 100 items, each not exceeding 128MB in size. The total storage space for Assets within an application should not exceed 2GB.
Access
Access in the Assets SDK
If you need to access Assets Element within your code, please refer to the Assets SDK section.