Build Your First Babel Application
There are two ways to build a Babel application, with AI and without AI. This guide uses the "Hello World" application as an example, demonstrating the entire process of developing a Babel application, including creating the application, writing code, submitting code, publishing code, and accessing it.
Build with AI
Create application with BabelGPT
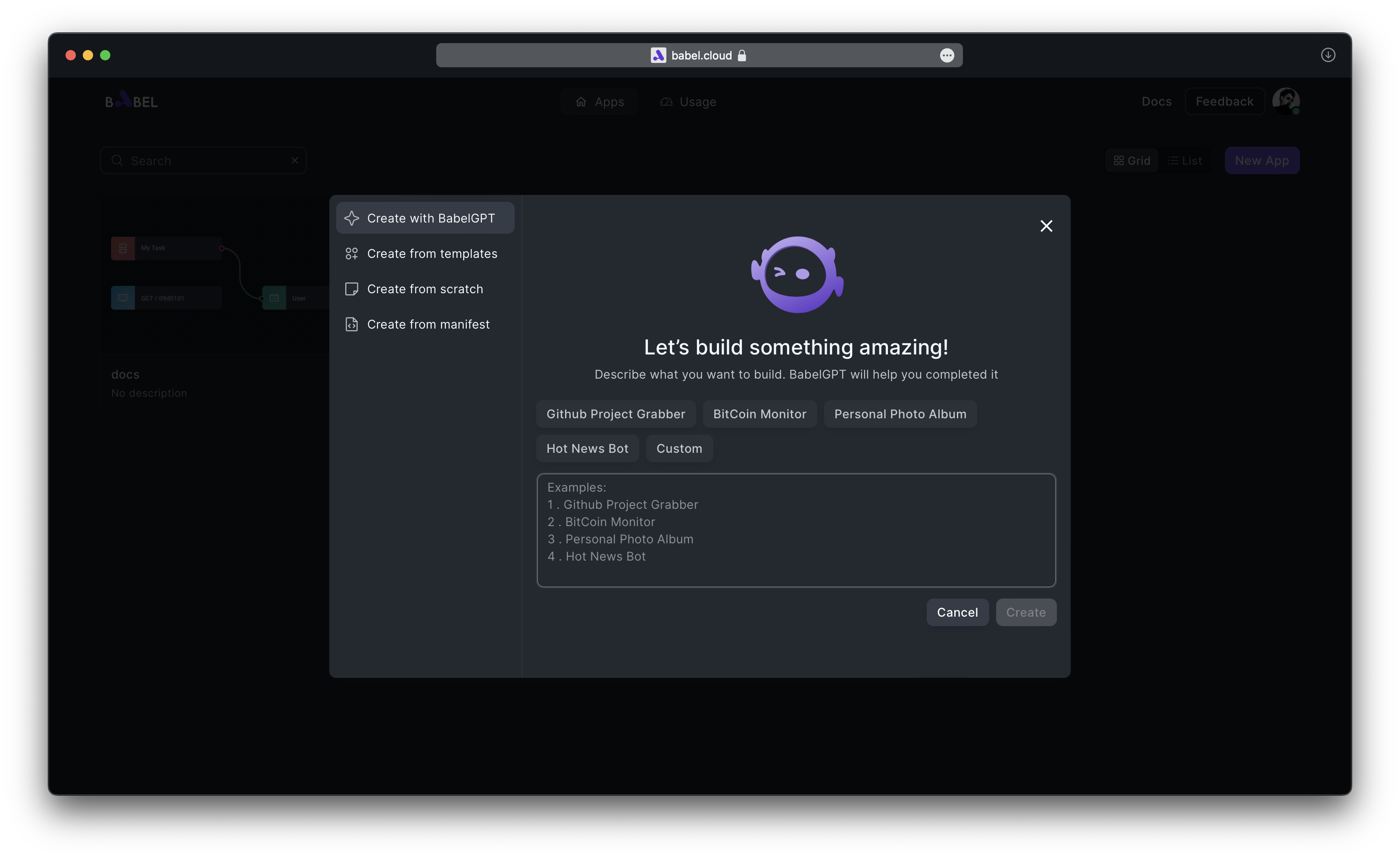
Upon signing in, you'll be presented with the interface displayed below. This is where your application is created by describing it in natural language. The robot in the picture is our BabelGPT. Let's see how it helps us create a Hello World application by describing our request to BabelGPT.

Babel includes some examples. Click "Try example" to auto-fill the corresponding natural language description, then click the "Create" button to create an application.
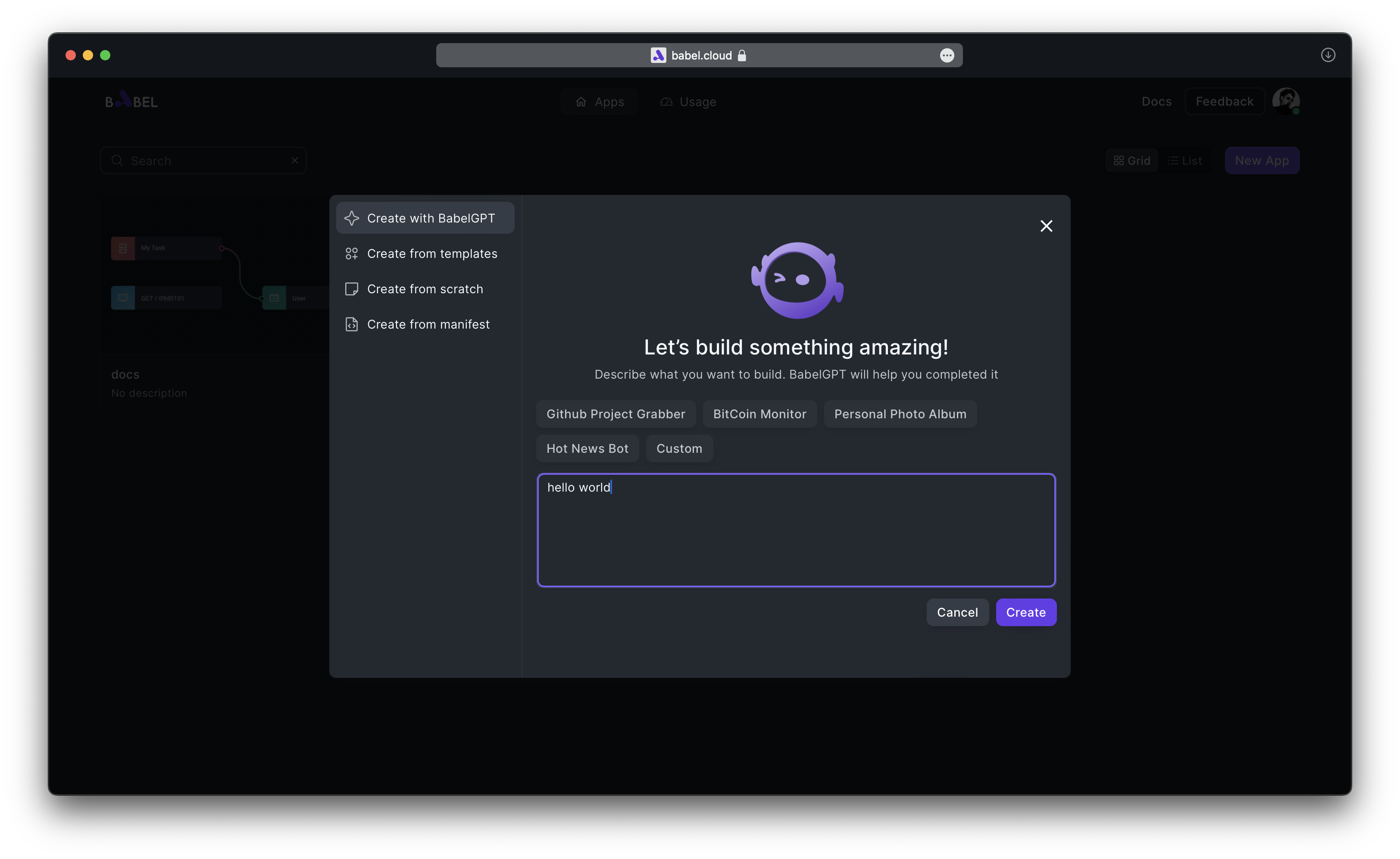
Type "hello world" in the input box, then hit the "Create" button.

Please wait a moment while BabelGPT attempts to understand the requirements. Once completed, it can start dynamically generating code.
If there's no response after a while, it could be due to network issues. We suggest switching to the network in the Hong Kong region for an optimized experience. If you're already using a network in the Hong Kong region and still experiencing issues, please let us know.
Review code
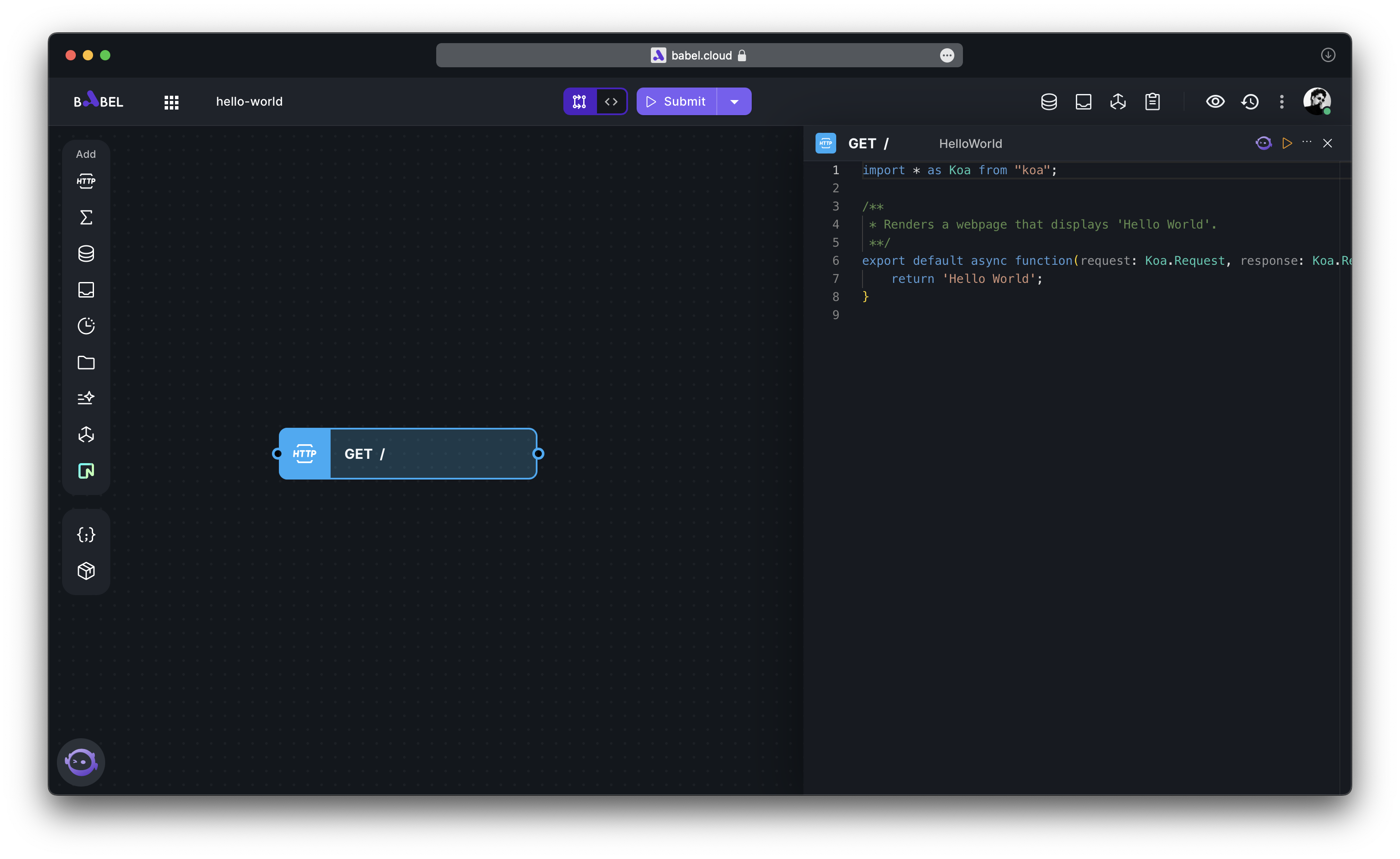
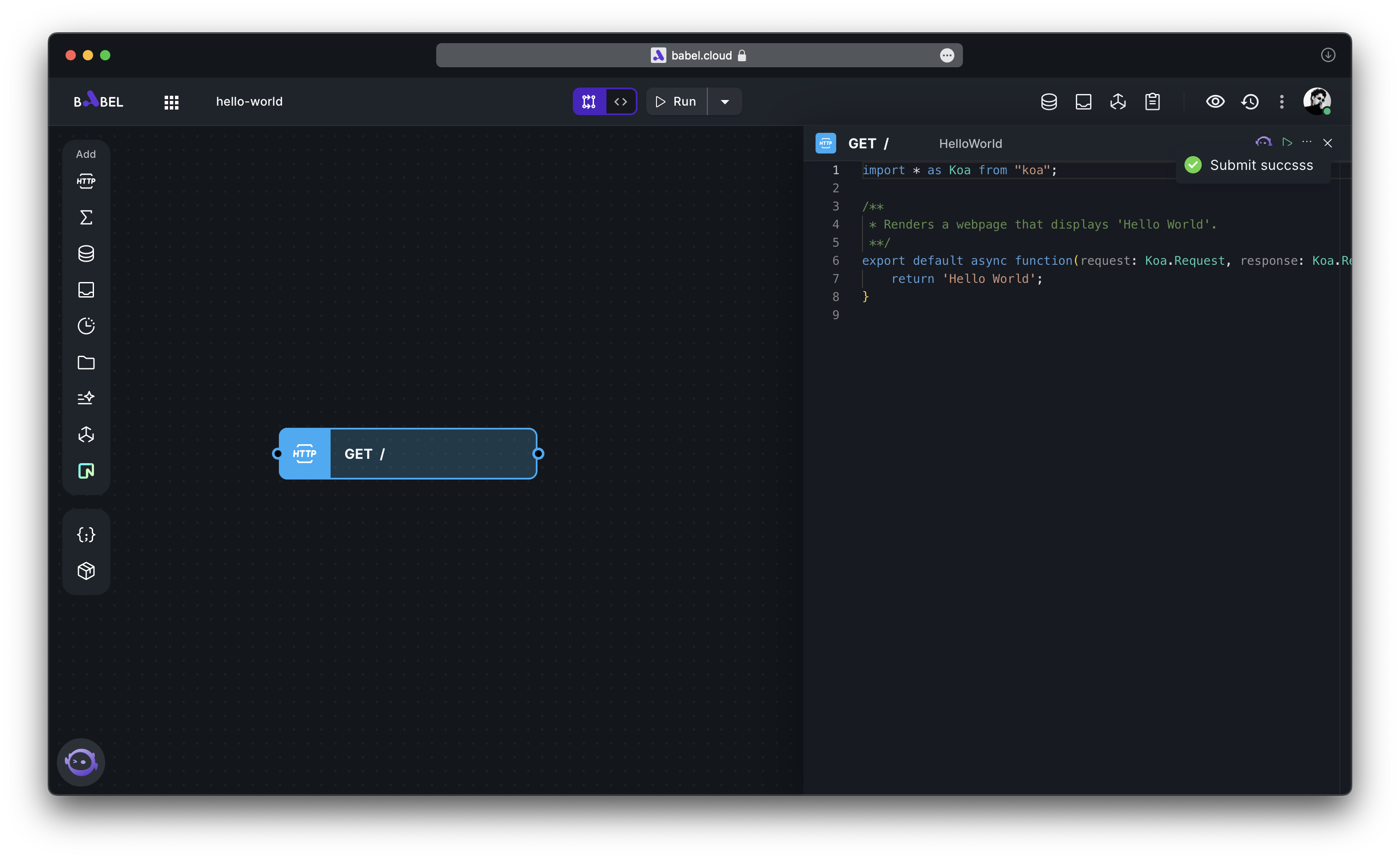
After the code has been generated, you will see the following interface. This is our Babel Workspace; an interactive area with the Babel application. Consider it as a cloud-based IDE. In Babel, all code is pooled within Element. Here we see an HTTP Element that BabelGPT created for us, providing an external access entry point, encompassing request type, request route, and code. "GET" signifies a Get request while "/" denotes a root directory request route.
Now check the code within this Element. After clicking, the code editing column will open and display the Element's code. HTTP Element is underpinned by the Koa framework, enabling the direct use of Koa-related APIs. Inside the function body, the code to return the "Hello World" string is visible.

Submit code
Next, click on the yellow "Submit" button at the top of the page to submit your code and publish the application. After waiting a while, a "Submit success" prompt will be displayed, indicating that the code has been successfully submitted and published, and your application is now running in the cloud.

Access the application
Now, access your HTTP elements to view the results. HTTP elements can be accessed in two ways, either through the browser or the executor. Let's use the browser method as an example.
Access in the Browser
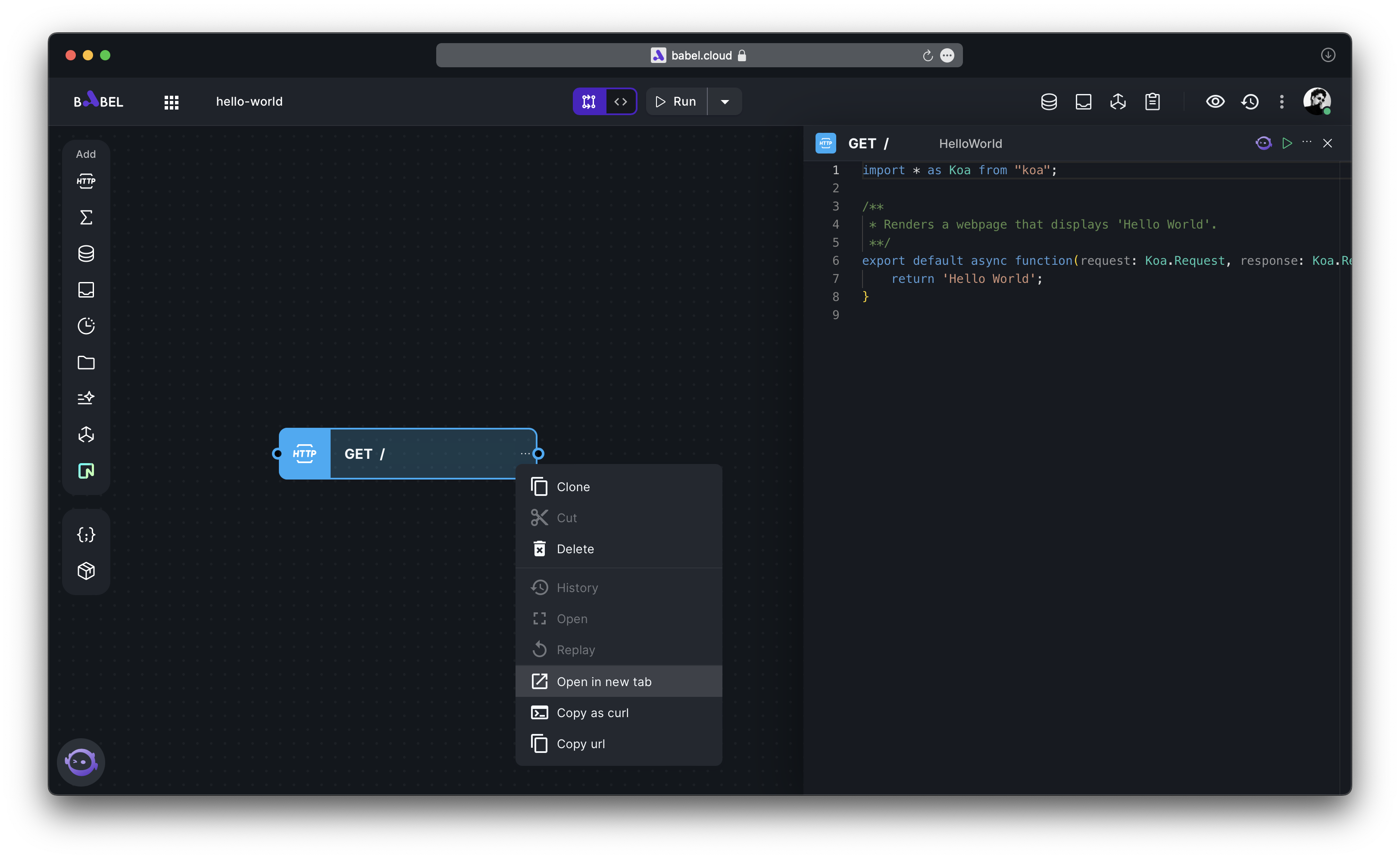
Hover your mouse over the HTTP Element and select "Open in new tab" to directly access this HTTP Element in your browser.

In the new tab, you should see "Hello World" successfully returned. The URL in the figure marks the external access domain of your current application. As the root directory "/" pertains to this Element, accessing this domain directly is equivalent to accessing this Element.
Congratulations! You've successfully created, published, and ran your first Babel application through natural language!
Build without AI
Build from scratch
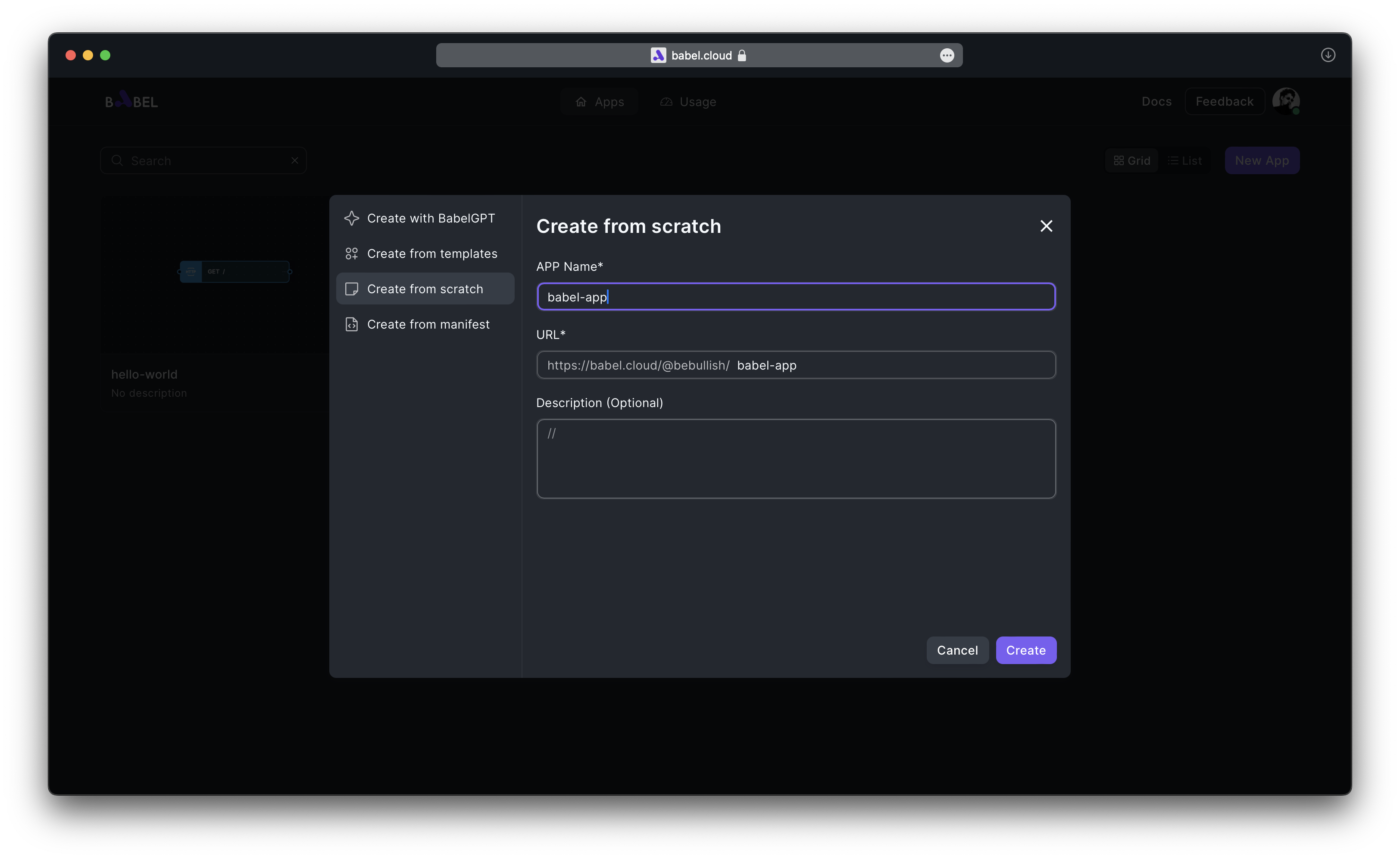
This method creates a bare Babel application, giving you freedom to begin writing any application from scratch.

Build from a template
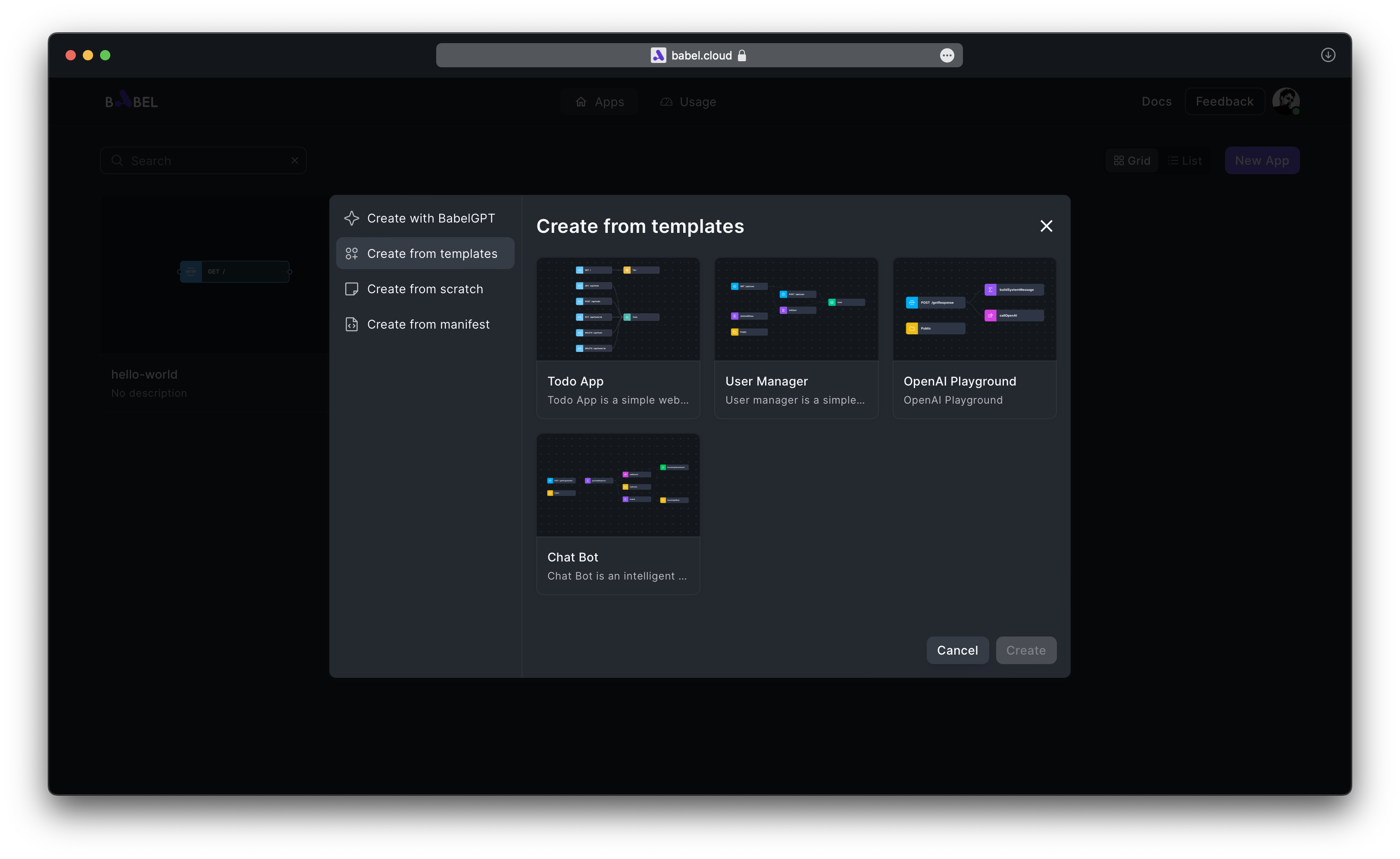
Babel comes with several application templates, allowing you to select any one of them to create your Babel application.

Build from Babel manifest
Babel manifest
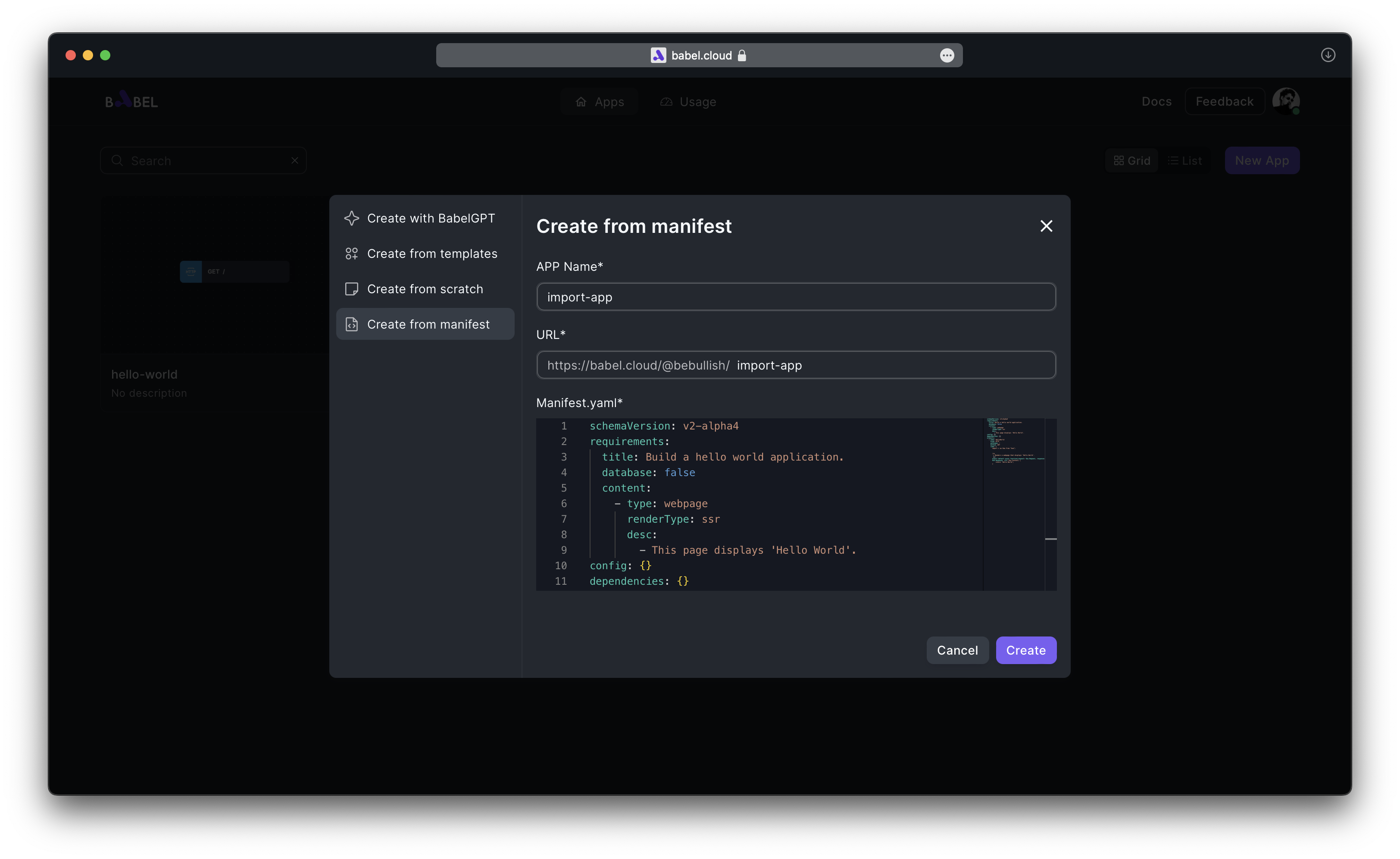
The Babel Manifest is a YAML file used to describe the structure and application code of a Babel application. For example, the manifest content for a Hello World application is as follows:
schemaVersion: v2-alpha4
requirements:
title: Build a hello world application.
database: false
content:
- type: webpage
renderType: ssr
desc:
- This page displays 'Hello World'.
config: {}
dependencies: {}
elements:
- name: HelloWorld
kind: HTTP
pathname: /
method: GET
code: >
import * as Koa from "koa";
/**
* Renders a webpage that displays 'Hello World'.
**/
export default async function(request: Koa.Request, response:
Koa.Response, ctx: Koa.Context) {
return 'Hello World';
}
Export Babel manifest
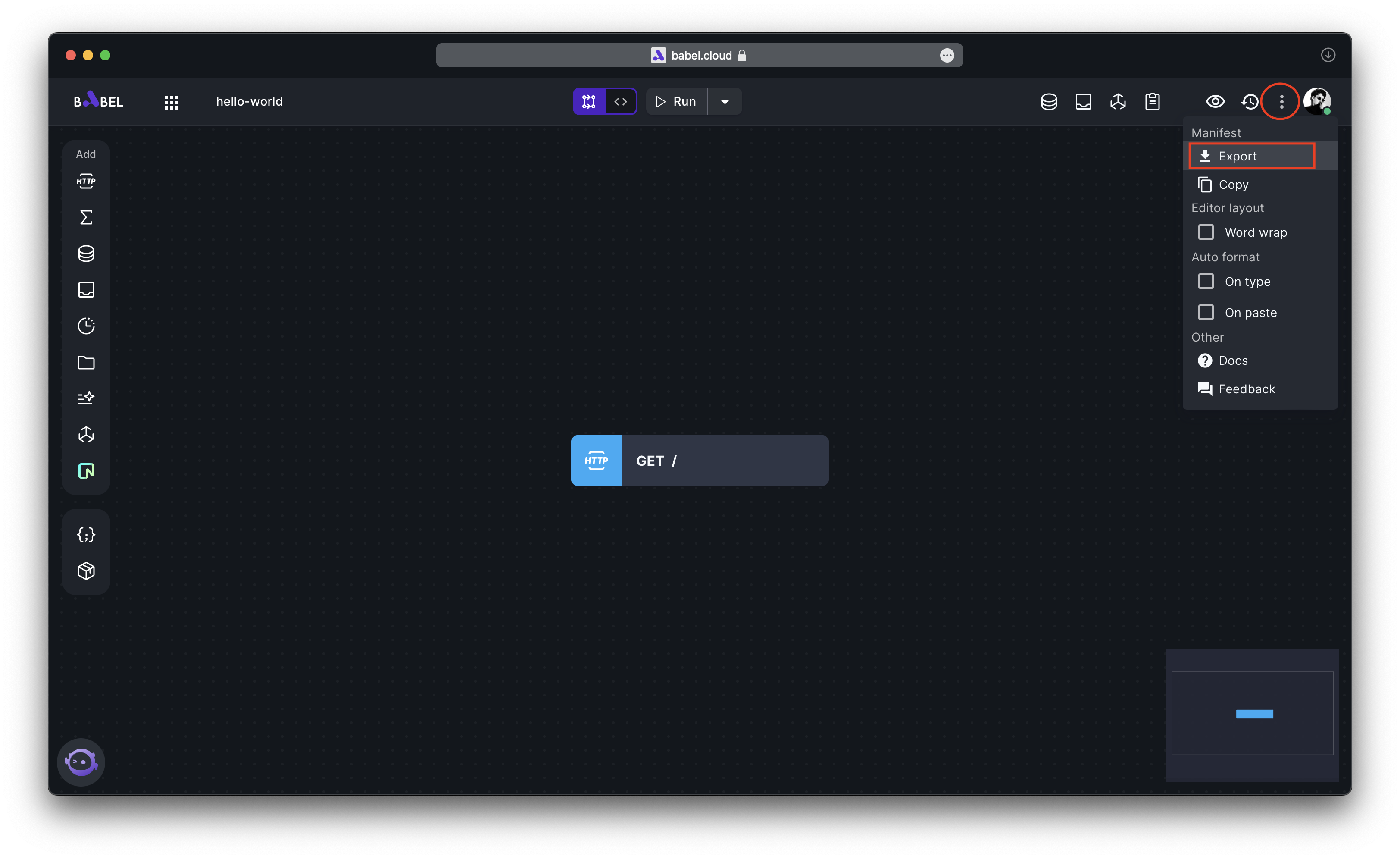
You can export the Manifest from the dropdown menu that appears when you click the button to the left of your avatar in the top-right corner of the Workspace.

Import Babel manifest
If you have a Babel Manifest file, you can use it to create a new Babel application.